Customize branding
You can customize the look and feel of member-facing pages and forms using our powerful Visual Editor.
In this help doc:
- Upload a logo image.
- Choose a button color.
- Choose a page background color.
- Preview your changes.
- Remove Memberful badge.
Upload a logo image
Memberful’s Visual Editor allows you to upload and display your logo across across all Memberful pages including checkout forms, transactional emails, your Memberful-hosted landing page, Memberful paid newsletters, and your Memberful-hosted member website.
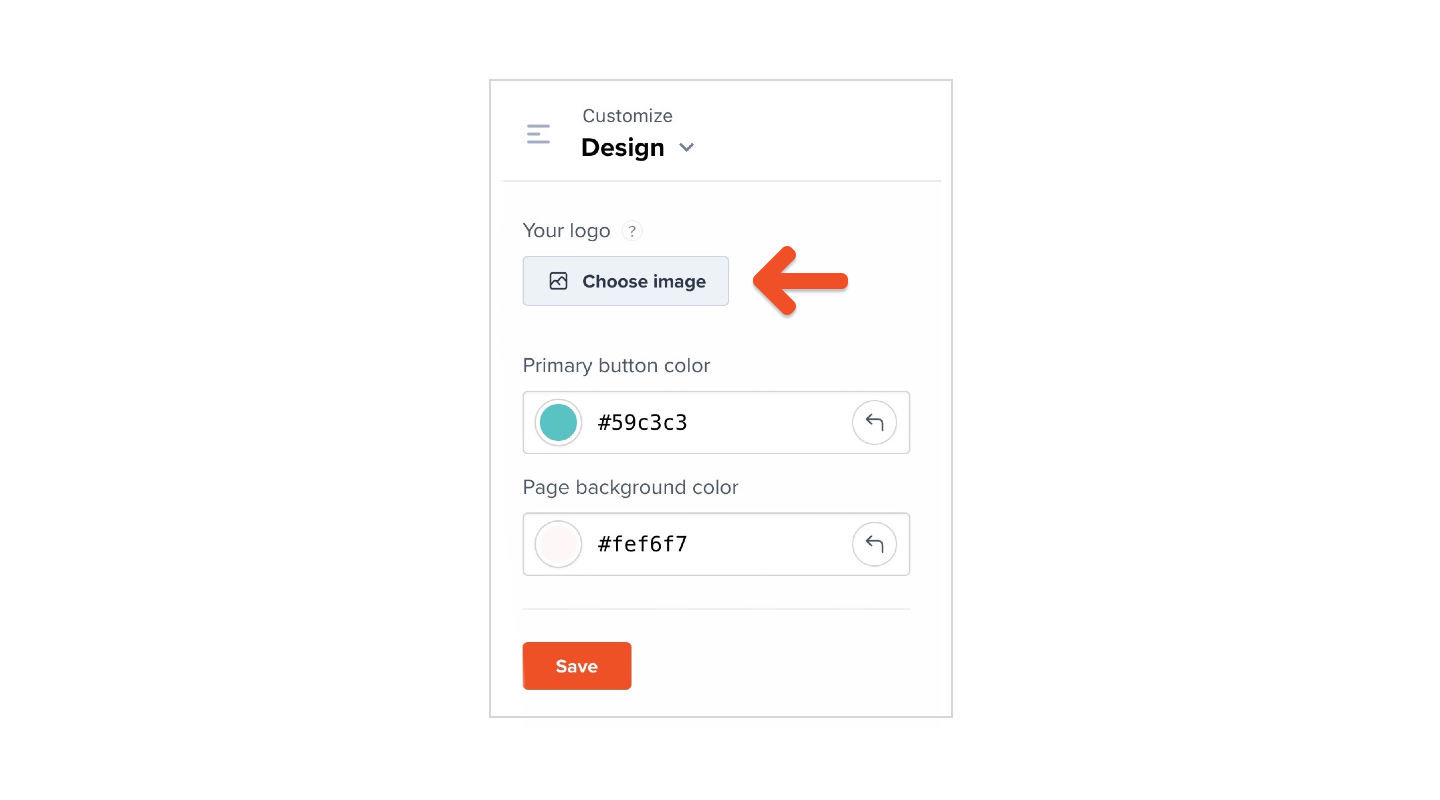
Navigate to Customize → Design in your Memberful dashboard to access the Visual Editor. Click Choose image to select a file from your computer to upload. Click the Save button to make your changes public.

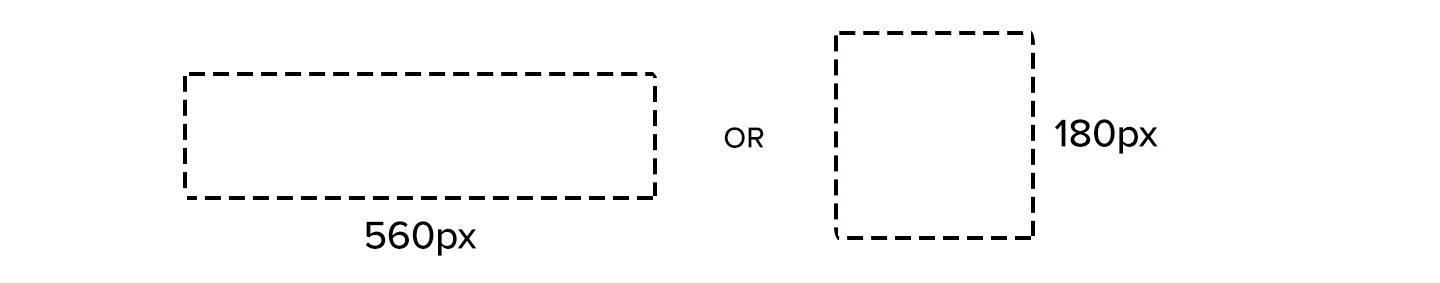
Images must be either a JPG or PNG file, no larger than 5MB. If you have a rectangular logo, we recommend that it be at least 560px wide. If you have a square or circular logo, we recommend that it be at least 160px x 160px.

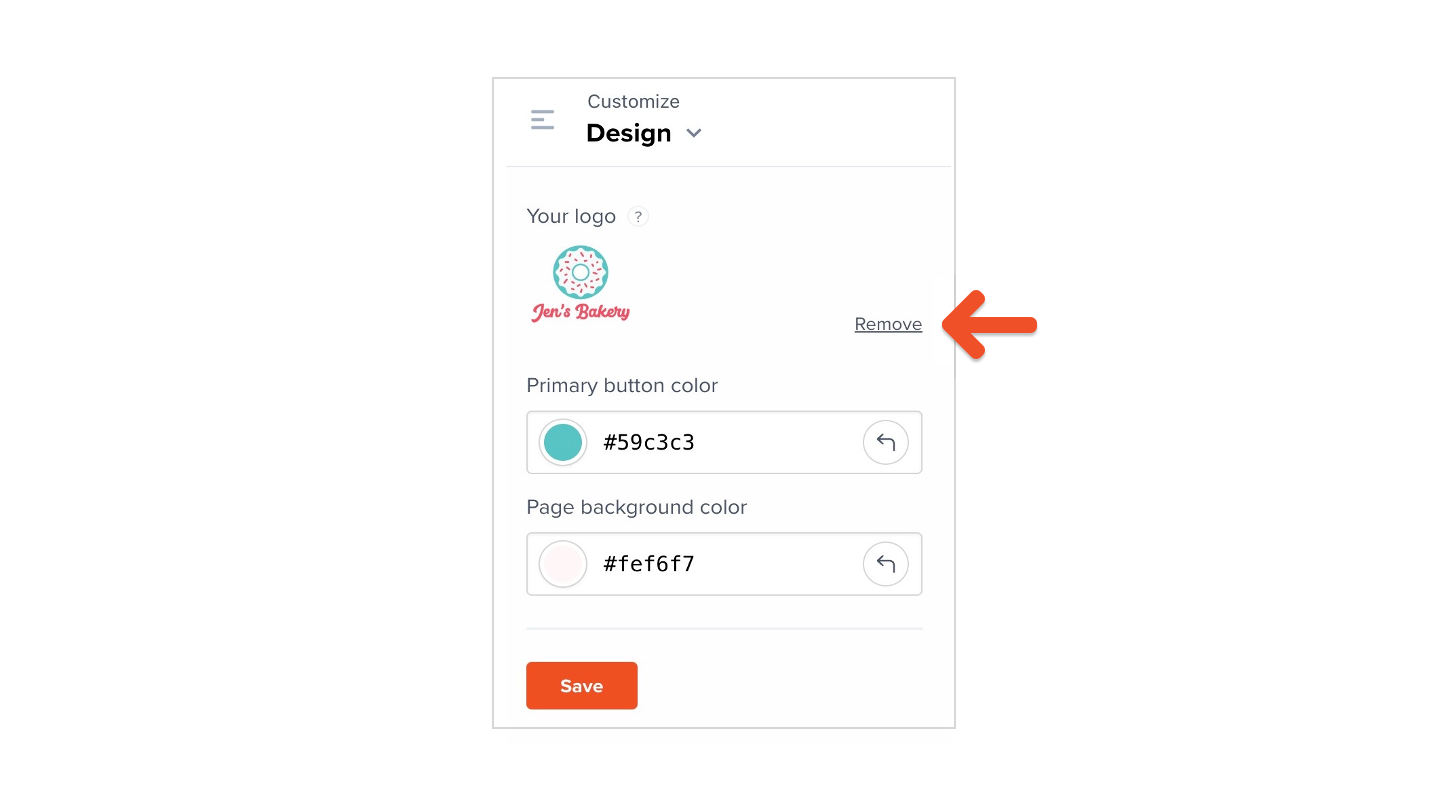
To remove a logo that you’ve already uploaded, click Remove. Your changes will be made public after clicking Save at the bottom of the page.

Choose a button color
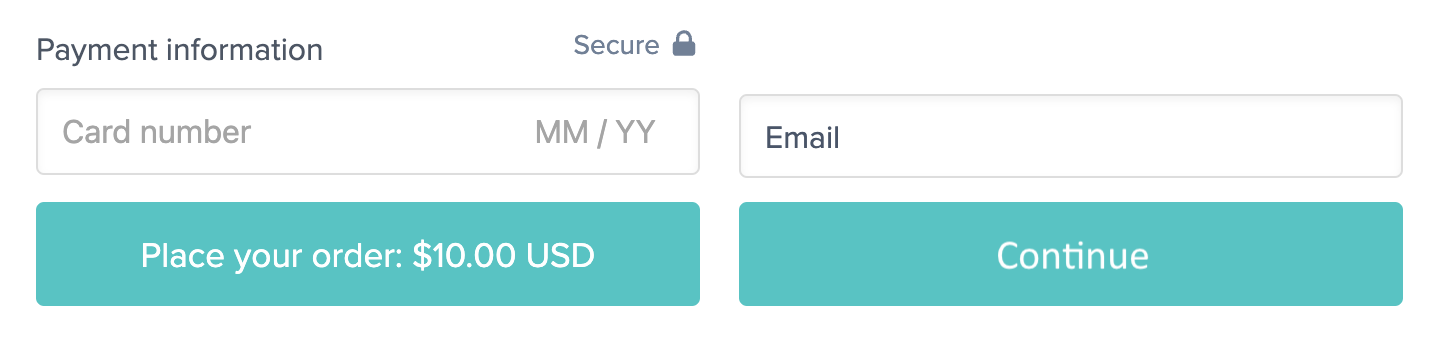
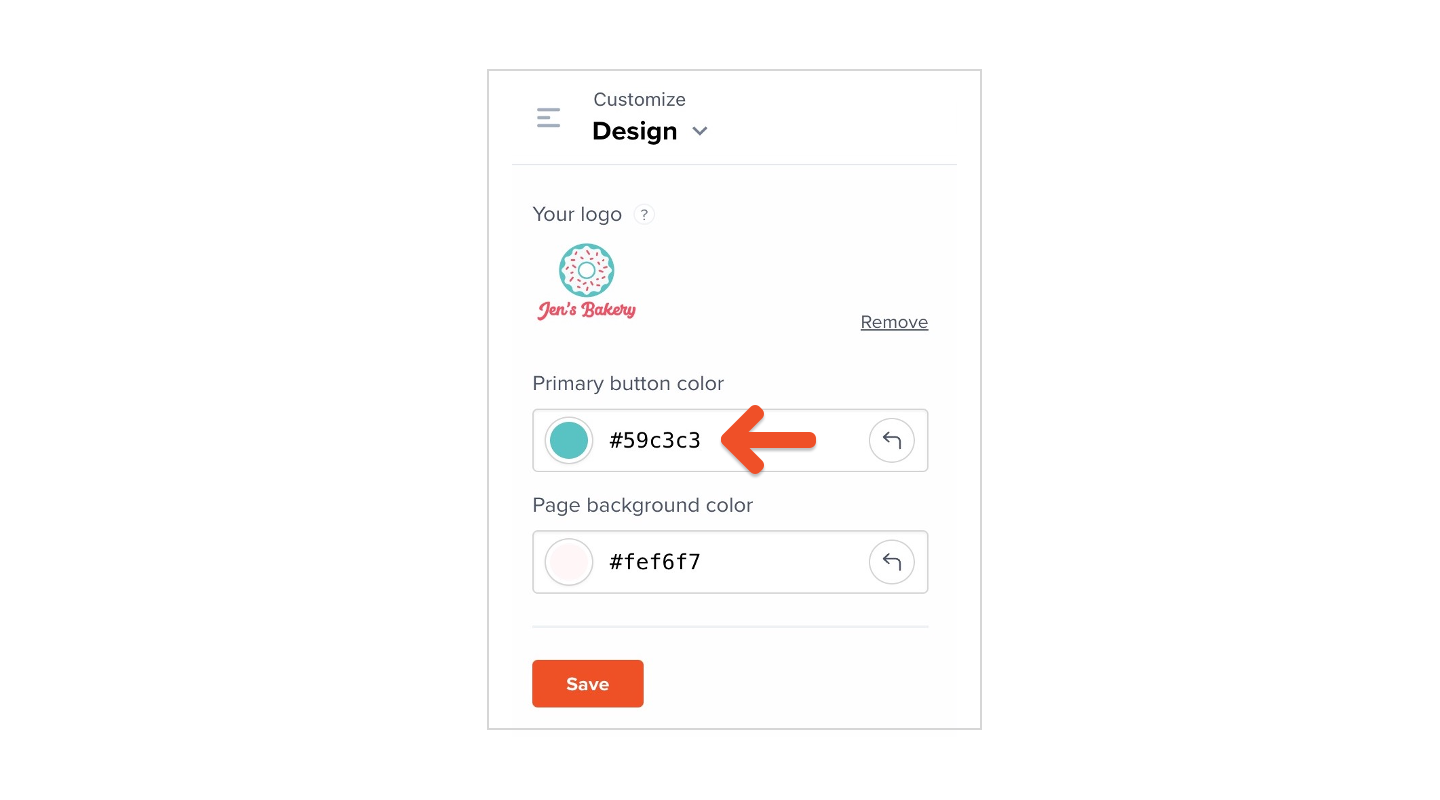
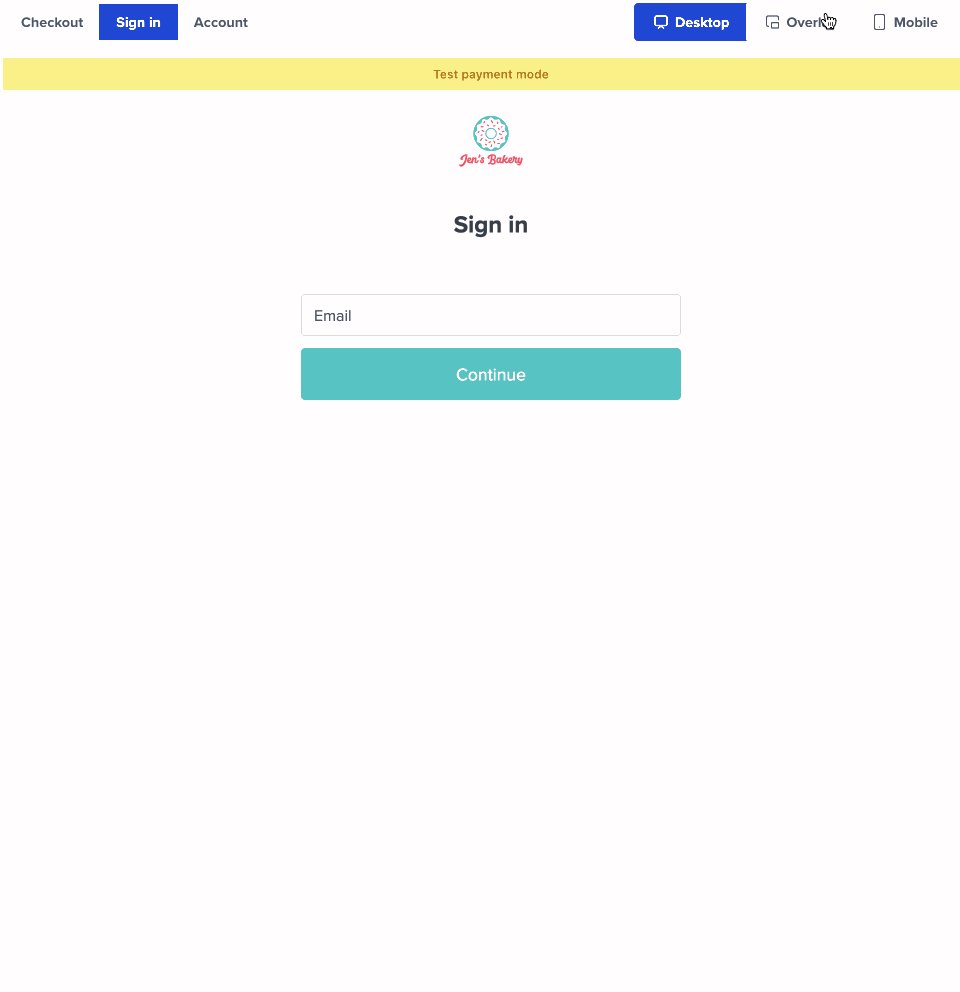
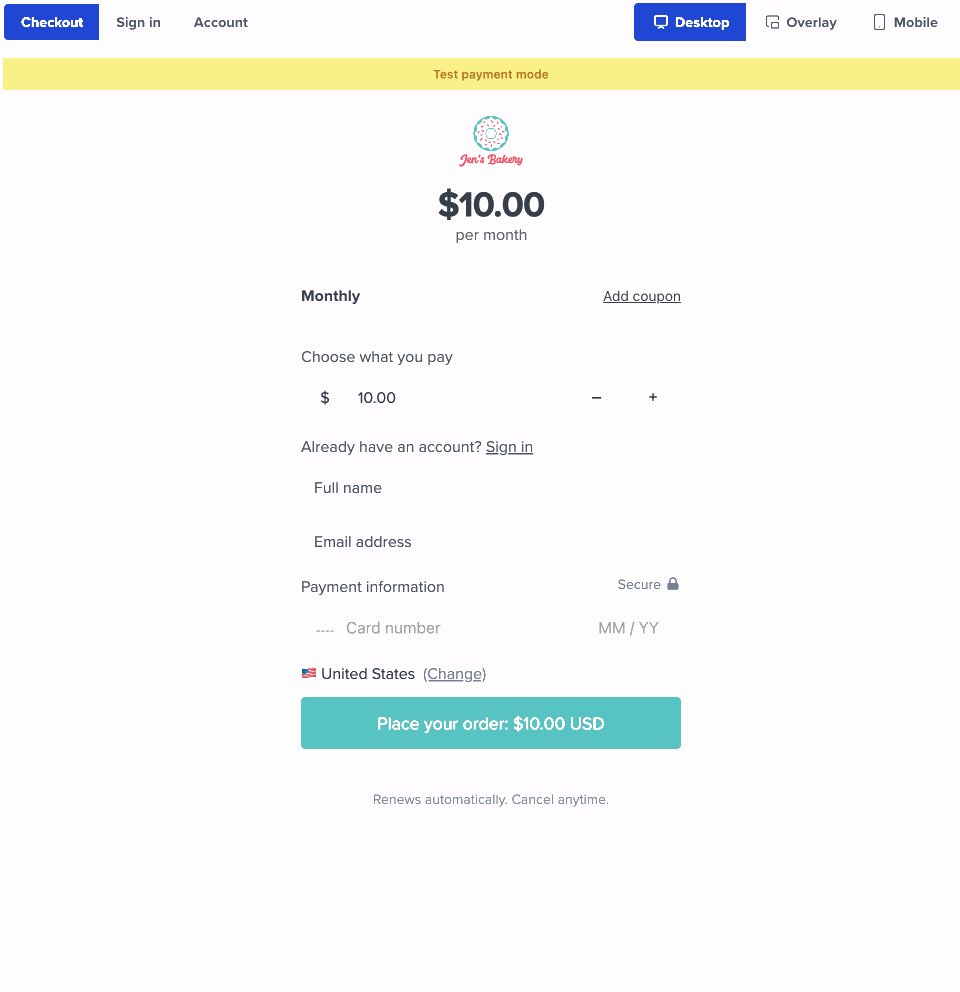
Memberful’s Visual Editor allows you to choose a unique color for the main action button at the bottom of most Memberful pages. This includes the Sign-in button, Place an order button, Update your profile button, etc.

Navigate to Customize → Design in your Memberful dashboard to access the Visual Editor. To set your button color, either paste or type in a valid 6-digit hex value in the field. Click Save to make your changes public.

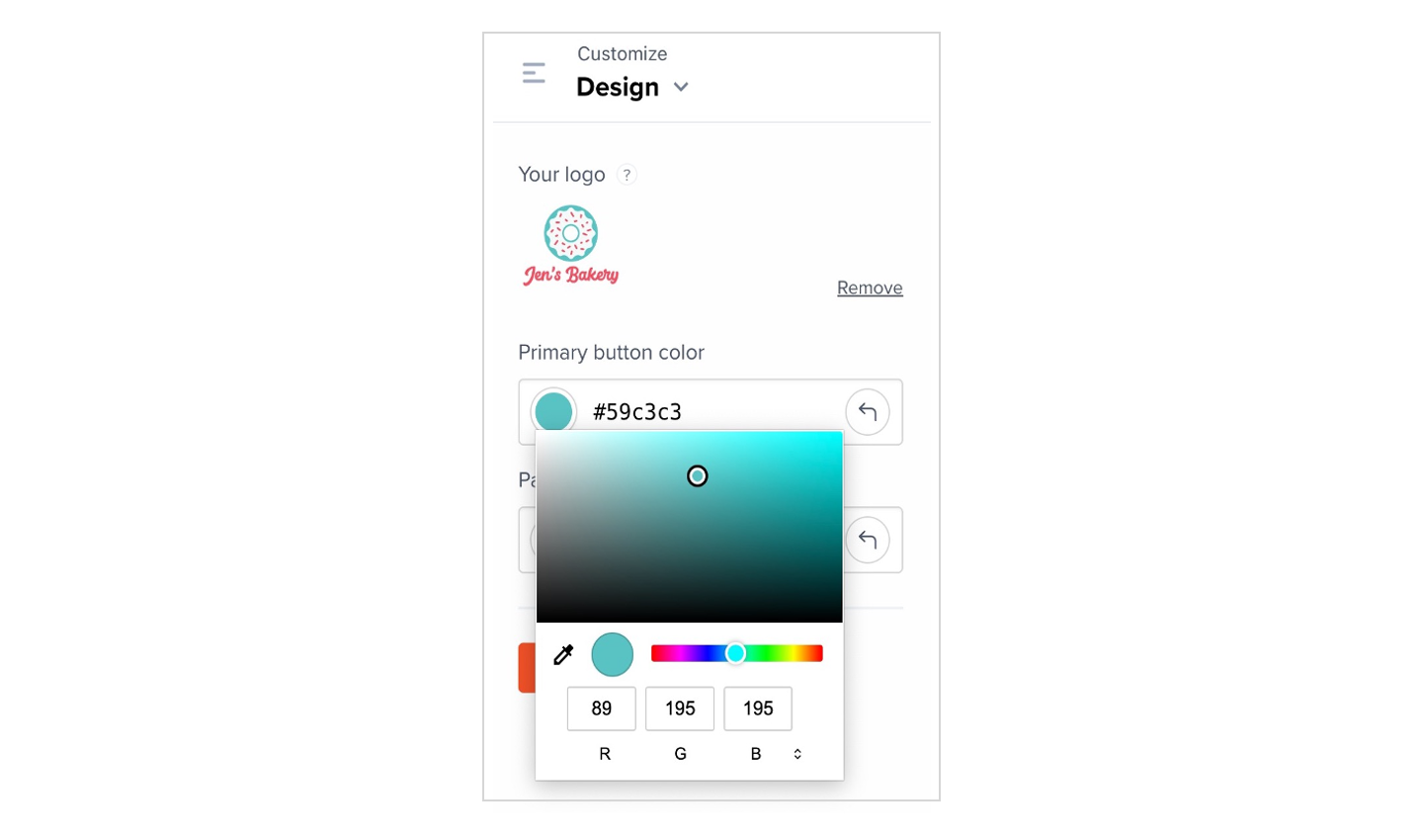
Alternatively, if your browser supports it, click the circular color swatch to launch the color picker. As you interact with the color picker (it looks a little bit different on a Mac vs. a PC), the corresponding hex value will show up in the text field, and the Visual Editor will reflect the currently selected color.

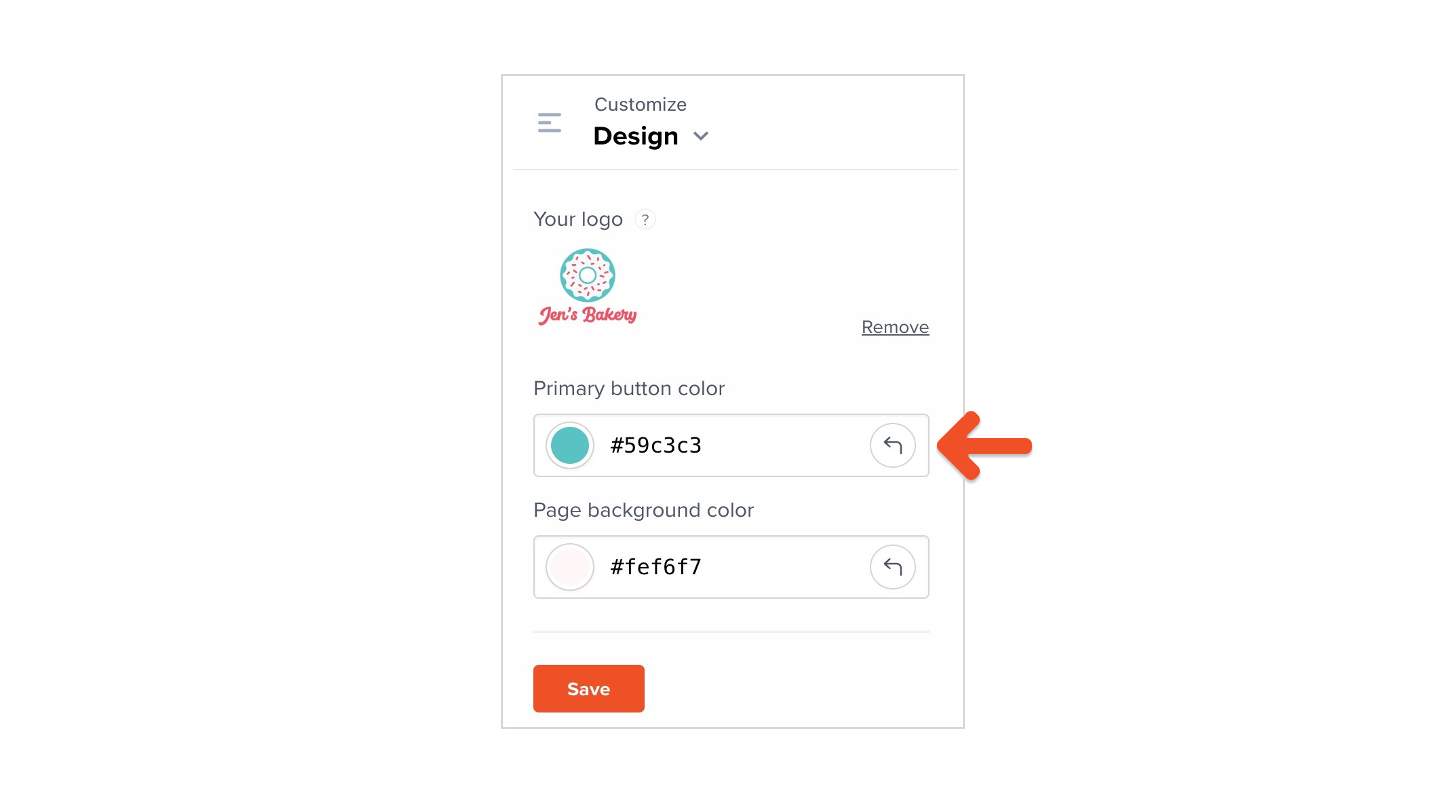
If you’d like to reset your color to Memberful’s default, click the Reset to default arrow to the right of the color swatch.

Choose a page background color
The process of choosing a page background color works exactly the same way as for choosing a button color. Please see Choose a button color for detailed instructions. The background color will be applied to your Memberful transactional emails, Posts, pages, forms, etc.

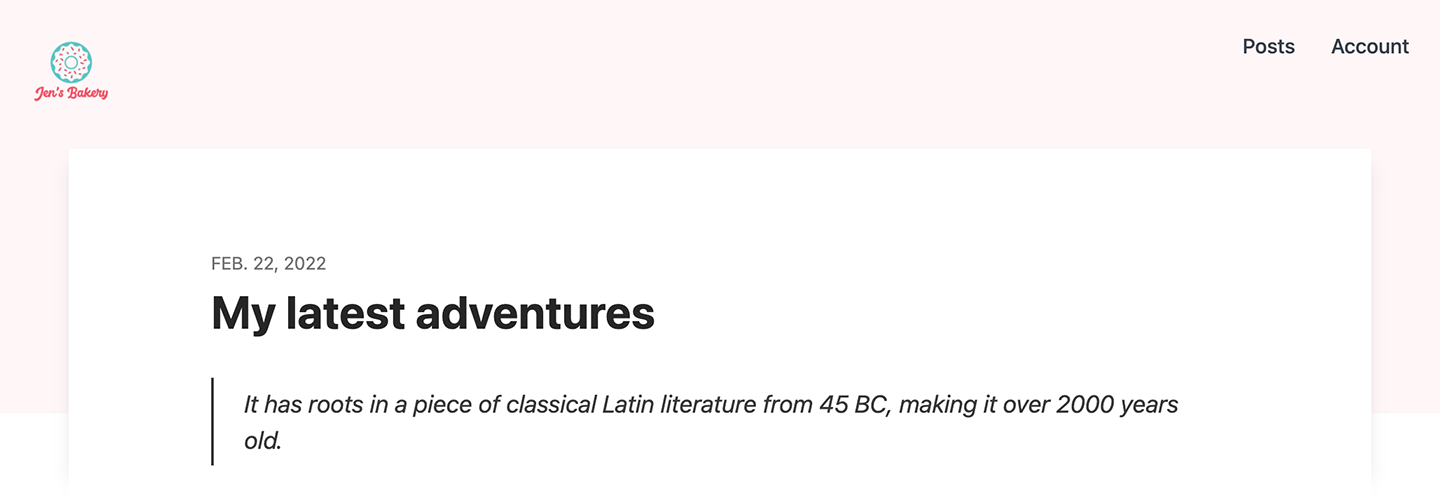
Preview your changes
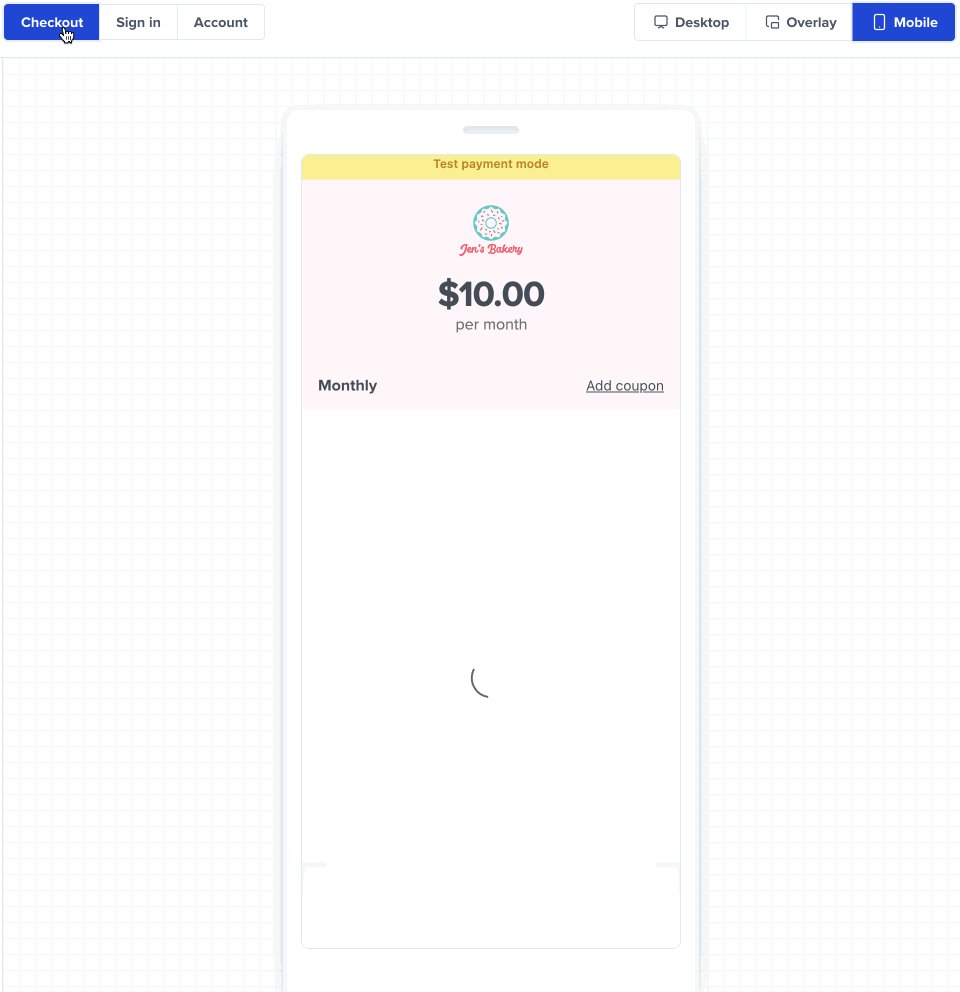
Navigate to Customize → Design in your Memberful dashboard, and toggle through the different pages and views in the Visual Editor. Make sure that your logo is sized correctly, and that the colors you selected match your brand and are readable!

Remove Memberful badge
Accounts on the Starter plan and Pro plan show a "Powered by Memberful" badge in the bottom-left corner of the page when our pop-up overlay is being displayed.

This badge will be hidden automatically when you switch to the Premium plan.
Related help docs:
- Try a live demo of Memberful's payment and account management experience.
- Create custom fields.
- Choose your currency.